
First, a bit about Twitter and what it is.
Twitter is, in my opinion, one of the most powerful social networking websites there is. The major benefit of twitter is that it allows anyone to follow anyone. If someone is interested in your company, they only need to follow you and they will get everything you send out. It kinda uses same concept of email marketing…. except, instead of subscribing, your customers simply follow you. And instead of sending out emails to your subscribers… er… um… followers, you send out tweets.
For those of you who used to love the analogies they taught us in school, just remember… Subscriber is to Follower as Email is to Tweet.
Now I’m not saying that we should all quit email marketing and switch to Twitter, what I’m saying is that Twitter can be a great secondary marketing tool. Think of the benefits:
- Email Marketing – Users have to enter their email address to subscribe, then they have to confirm their subscription.
- Twitter – Users click on Follow
- Email Marketing – You send out Emails
- Twitter – You send out Tweets
- Email Marketing – Users hardly ever forward your emails
- Twitter – Users can easily re-tweet with a single click to all their followers. This happens all the time, hence a bigger potential to go viral.
OK, enough about what Twitter is and how it works and on to what this post is about. How to add your Twitter feed to your WordPress website. For those of you that have a Web $en$e website, this how-to will work for you. For those not on Web $en$e, it will work, as long as your web site is powered by WordPress.
What is a Twitter Feed anyway, and why do I want it?
I’m going to make this very simple. A twitter feed is simply a list of all the Tweets that you’ve sent out. Integrating your Twitter feed into your web site is a great way to get your visitors to follow you, as well as a great way to build traffic for your site. If a user sees your Twitter feed on your site, they can see all your Tweets and will be likely to follow you if you Tweet about topics they are interested in.
Manually adding your feed
Adding a Tweet to your website is as easy as pasting in the URL of the Tweet in your page editor. To do this, edit your page in the WordPress admin panel. Next, open up a new window and go to the Tweet you want to add. Copy the url, then simply paste that url into the content editor of your page on it’s own line. WordPress will automatically do the hard work for you and add in your Tweet. Another option is to select the “more” tab on the Tweet you want to add and select “embed tweet”. You will get HTML code. Copy that HTML code, then back in your content editor, click on the “Text” tab to show raw HTML. Paste that HTML embed code into your content editor and you are good to go. As a matter of fact, I’ve embedded a tweet directly below so that you can see what it looks and feels like.
WordPress 4.2 is Here. (code named Powell) Checkout the highlights. https://t.co/zxtm4ktOpnpic.twitter.com/JYfbfwmF78
— Web $en$e (@ideacomwebsense) May 6, 2015
Go ahead, click on the follow button in the Tweet above to see how it works. I’ve posted a tweet… great, but there is just one problem… This is only a single Tweet. What if you wanted to display your entire Twitter feed and wanted it to keep itself updated every time you Tweet something new? Well, the better option is to embed your entire feed. Read on to see how it’s done.
I’m going to walk you through this step by step and if there are any questions or I missed something, don’t hesitate to leave a comment below. Twitter has a powerful tool called “Widgets”. This tool allows you to embed any feed you want by typing in the username. You even have plenty of options like whether or not to show replies, or whether to auto expand photos. You can even customize the look and feel so that it matches your site for the most part. Advanced users can even change other visual aspects by looking at the documentation.
Currently, you can create 5 different types of widgets: User Timeline, Favorites, List (your own or those you follow), Search, and Collections (only collections that you’ve created) Each type of feed is different and will display different tweets. Let’s start out simple by creating a feed for our timeline (User Timeline) which includes all the tweets that we send out.
Step 1: Login to Twitter
This is self explanatory, simply go to twitter.com and login. Once you are logged in, we can continue.
Step 2: Go to your settings
There is a small square icon on the top right of the screen just to the left of the “Tweet” button. Click that and select “Settings”
Step 3: Go to “Widgets” and create one
Once you are in settings, click on “Widgets” at the very bottom of the menu on the left hand side. You probably don’t have any widgets yet, so click on the “Create New” button.
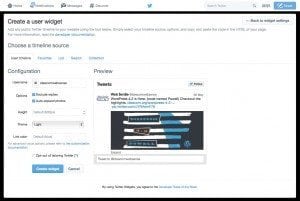
Step 4: Create your widget
Once you’ve clicked on the “Create New” button, you will see an interface that let’s you set all sorts of options. To keep it simple, we will keep everything as it is and click on “Create Widget”. I’ll leave it up to you to figure out what all the options do… for now, we will just create it as it is and embed it in our site. Once you’ve created your widget, it will give you some HTML code to paste into your site.
Step 5: Paste the HTML code into a page where you want your feed to show
If you are familiar with editing your web pages, you may know how to paste HTML code into your pages, but for those of you that don’t know what to do with that HTML code once you’ve gotten a hold of it, here’s what you do.
Login to your WordPress admin panel. Click on “Pages” and click on the page you want to add your Twitter feed to. If you use Web $en$e and are using the page builder to build your page, then you can paste the HTML code into any “Text” module, same as the normal page content editor. If you are using the regular page content editor, then click on the “Text” tab just to the right of the “Visual” tab in your content editor. It’s in here that you can paste your raw HTML code.
Also, for those of you who are Web $en$e users, you can always have us do it for you. We’ll do this for you free of charge, so if you are wanting to display your Twitter feed and are having a hard time, let us know… Perhaps it may even be worth it to switch to Web $en$e if you aren’t already on it.
The Final Result
Check it out… Below is the result… Our real live Twitter feed. You can have this too… And it only takes a minute or two.